初めてWebアプリを作ろうとして、方法の検索からデプロイ(失敗した)まで色々試行錯誤したので、経過を記録しておく。
目的
そもそも作ろうと思ったのは以下のようなことが理由だった。
- 途中まで作った日陰の計算を一般的に使えるものにしたい
以前、道路にかかる影の割合を計算して、任意のルートの涼しさを調べようとしたことがあったので(「夏には日陰を歩きたい」という欲望を満たすために計算する)、これをローカルで実行できるだけでなく一般的に使えるようにしたいと考えた。
考えた時点ですでに夏が過ぎていたので、涼しい道でなく暖かい道を調べられるよう、直射日光の量を計算するように変えた。 Webサイトの仕組みについて、雰囲気だけでもつかみたい
「ブラウザからリクエストが来たら、なんか処理して、レスポンスが返されるんでしょ…?」という非常にふわっとした理解だったので、「なんか処理」の部分がどのように作られているのか少しでもイメージできるようになりたいという気持ちがあった。
普段仕事をしていても、エンジニアやデザイナーが何をして、サイトの表示やアカウントの登録等ができているのか、それを実現するコードがどのようなものなのか想像ができなかった。一緒に仕事するにあたり、詳しくはわからなくても、概略をイメージできるとよいなあという気持ちがあったので、自分で作ってみることにした。
できたこと
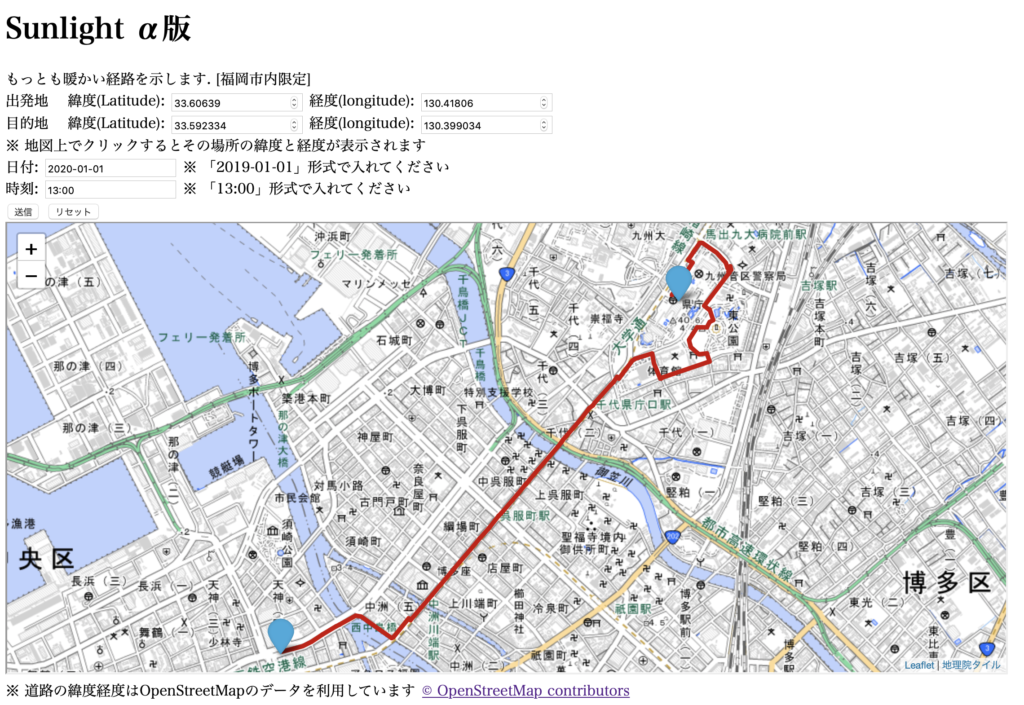
緯度経度と日時を入れたら、暖かいルートを表示する仕組みを作った(ローカルでは動く)

できなかったこと
ライブラリがうまく扱えず、デプロイができなかった
※うまくできなかった部分の詳細については、こちらに記載した。
作業経過
1- 調べる : 1h
「Pythonでweb上で動く仕組みを作るにはどうしたら良いのかな〜」と思い、そのまま「Python Webアプリ」と検索した。
DjangoとかFlaskというのが有名で、Djangoの方が色々やれることが多いらしいとわかった。自分のやりたいことに対してFlaskでもできるかの判断がつかず(多分できた)、Djangoでやってみることにした。
2- Djangoの学習をする : 24h
最初にDjangoのチュートリアルをやった。
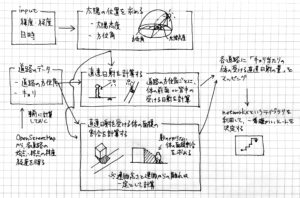
丁寧に手順を追ってくれていてその通りに操作をすることはできたけど、各操作が何を目的としたものなのかや、全体的なファイル構成とかがわからなかったので、下記のような感じで各ファイルのつながりをメモしながら再度なぞってみたら少し理解ができた。
この時点で実際に自分の作りたいものに着手して、よくわからなくなったら本や動画を参照する形で進めた。以下を参考にさせていただいた。
本:現場で使える-Django-の教科書《基礎編》
動画:【3日でできる】Django 入門
3- 暖かいルートを計算するにはどうしたら良いか考える : 18h
以前計算した道路にかかる影の割合(「夏には日陰を歩きたい」という欲望を満たすために計算する)をベースに、暖かいルートをどのように計算したら良いか考えた。
結果、厳密には正確ではないだろうが「距離当たりの体の受ける直射日射の量」で代替することにした。太陽から降り注ぐ日射のうち、角度のついた鉛直面の日射量を計算する方法を本やネット上の論文から調べた。また、計算に用いる道路の緯度経度をOpenStreetMapから得て、各道路の方位角と長さを求めた。
大まかには、以下のような計算を行っている。コードはこちら
4- コードを書く : 28h
日射の計算のコードを書いていたのが10hくらいで、残りはDjango関係のコードを書いていた。地図の表示や、Djangoでの画像の表示がうまくいかず、時間がかかった。
コードはとりあえずこちらに置いてある。
5- デプロイする(失敗) : 22h
最初は別サービスを使ってデプロイしようとしたがうまくいかず(色々いじっているうちになぜかpipがうまく働かなくなり、最終的にOSの再インストールに至った)、Herokuを利用して進めていった。
Herokuのアカウントを作って、チュートリアルをやった。丁寧に説明されていて、例となるコードをクローンして進める形だったので静的ファイルの取り扱い等も参考にでき、初めてでもすごくわかりやすかった。
結局、ライブラリの扱いの部分でうまくいかず、年内の完成を目指していたのでいったん諦めることにした。
※うまくできなかった部分の詳細については、こちらに記載した。
やってみてどうだったか
当初の目的に対し、どうだったかをふりかえる。
途中まで作った日陰の計算を一般的に使えるものにしたい
→ 結局デプロイできなかったので、一般に使えるものにならなかった。悔しいので、またもう少し理解が深まったら、つまづいた部分を解決してデプロイまで至るようにしたい。Webサイトの仕組みについて、雰囲気だけでもつかみたい
→ (Djangoの場合の)各ファイルがどのように関係して、サイトが表示されるのか(MTVモデル)がうっすらわかった。Djangoの内部でどのような処理が行われているかはわかっていないので、「フレームワークすごいな〜」という気持ちになった。Webサイトの作りについて、さわりだけ知れたかな…という感じ。

